

GitHub Link:
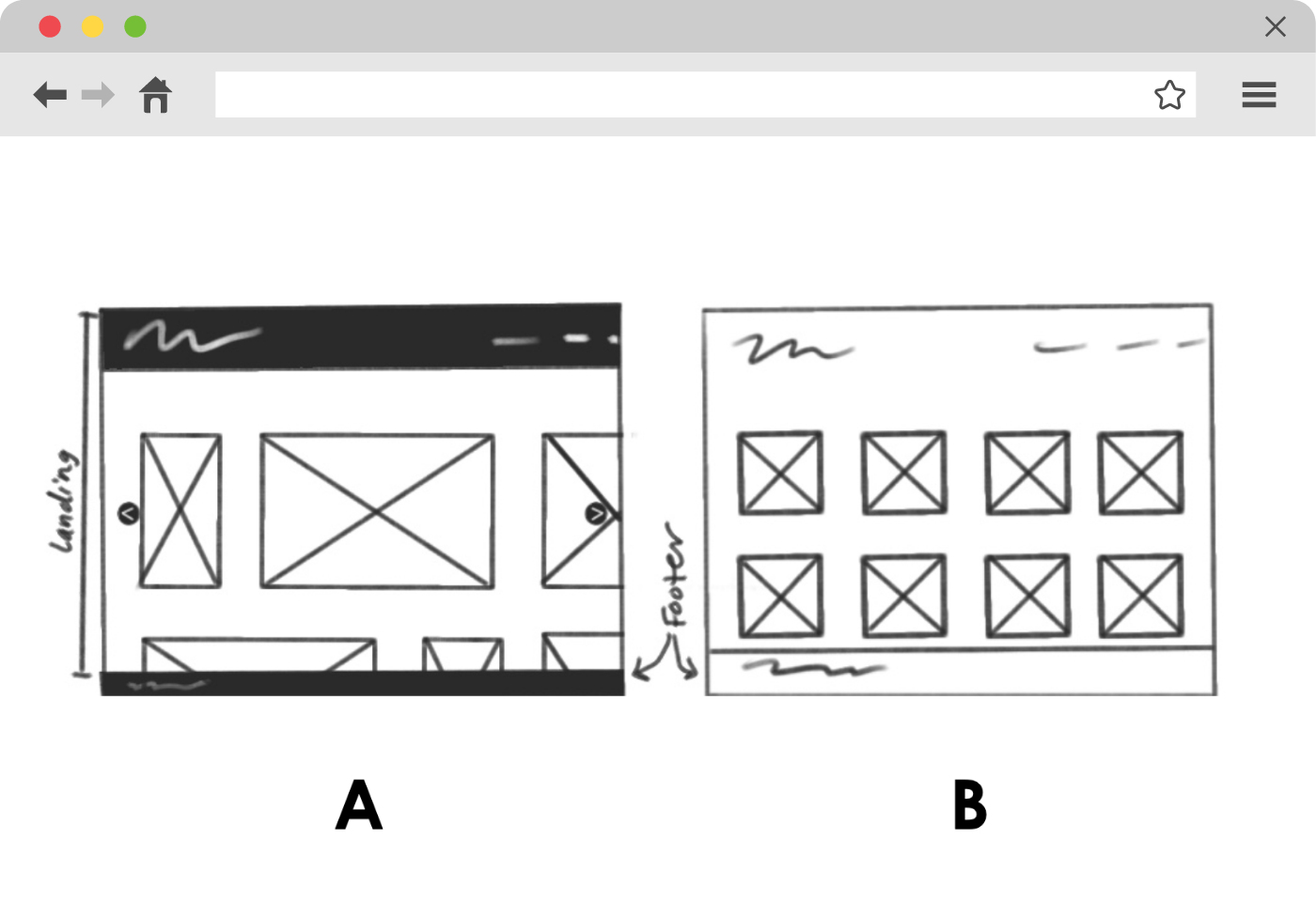
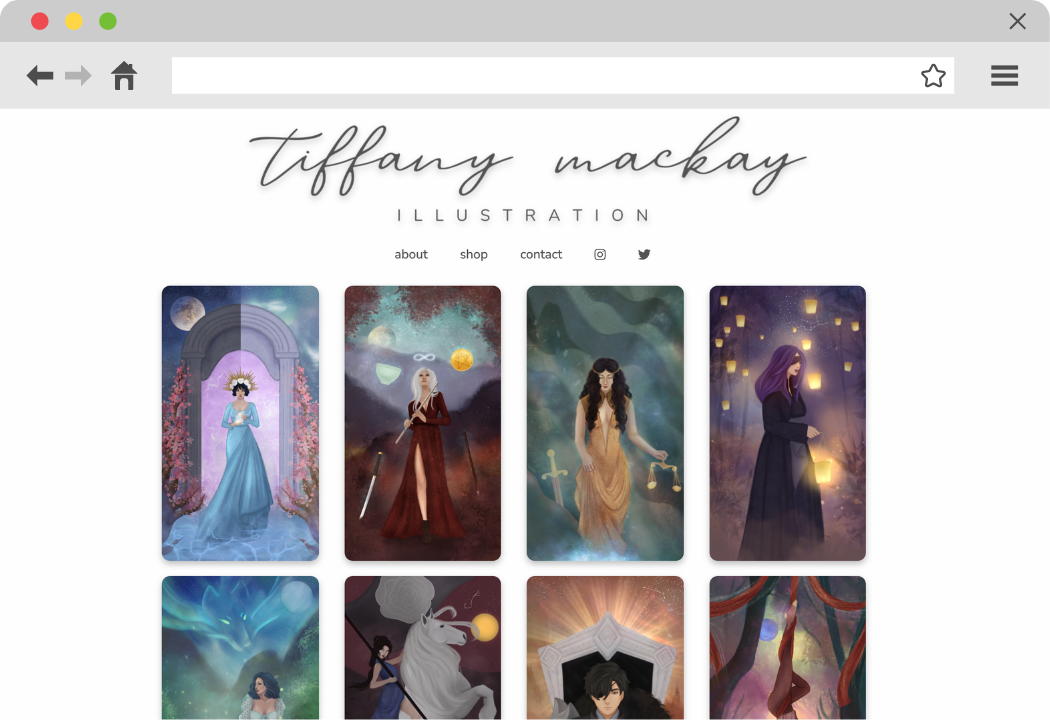
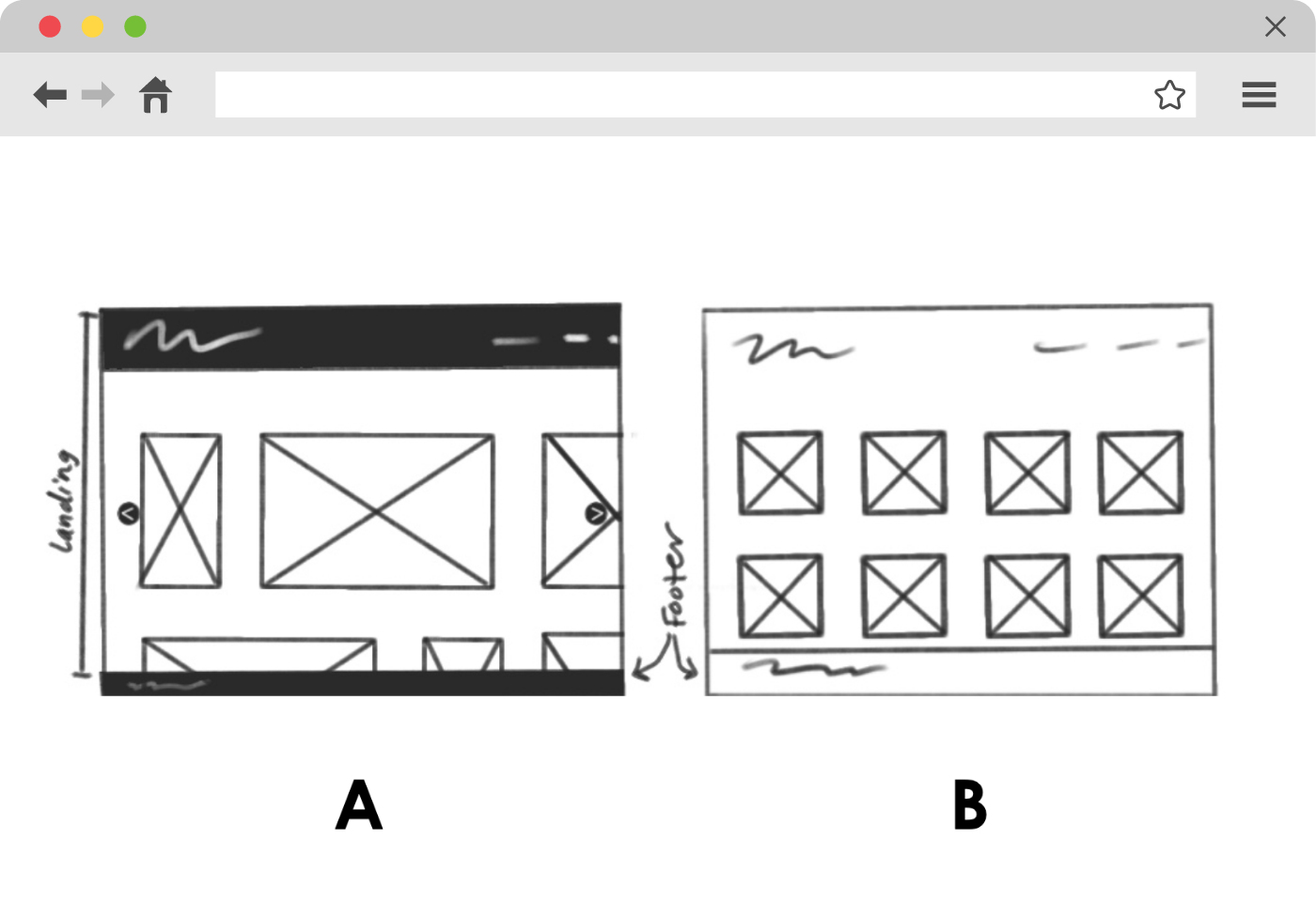
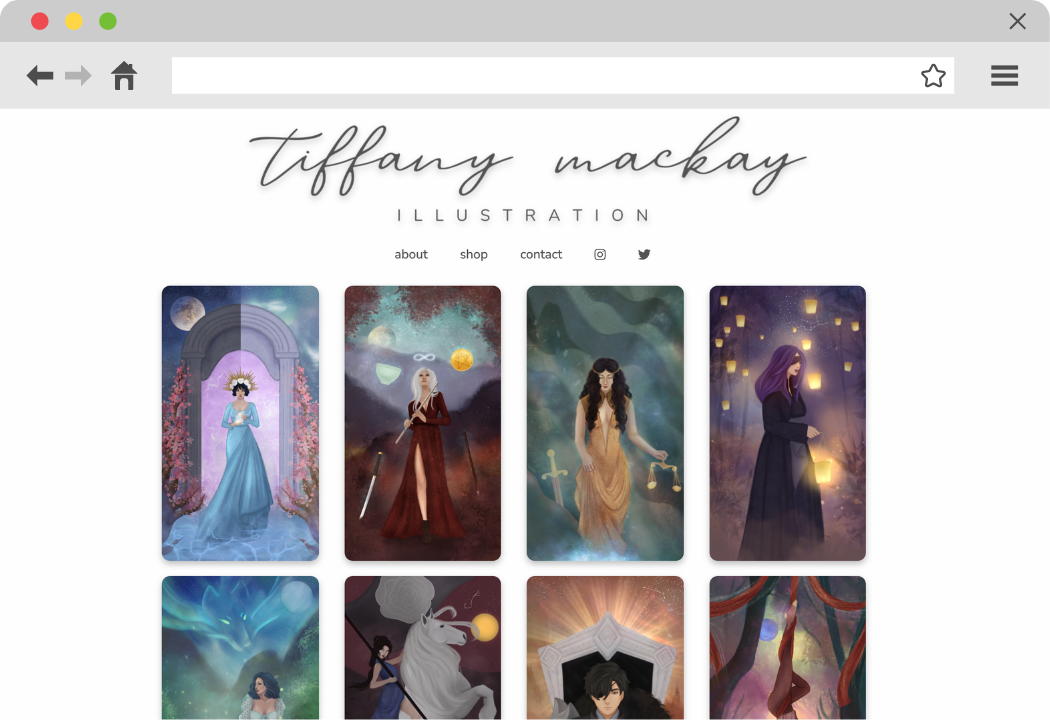
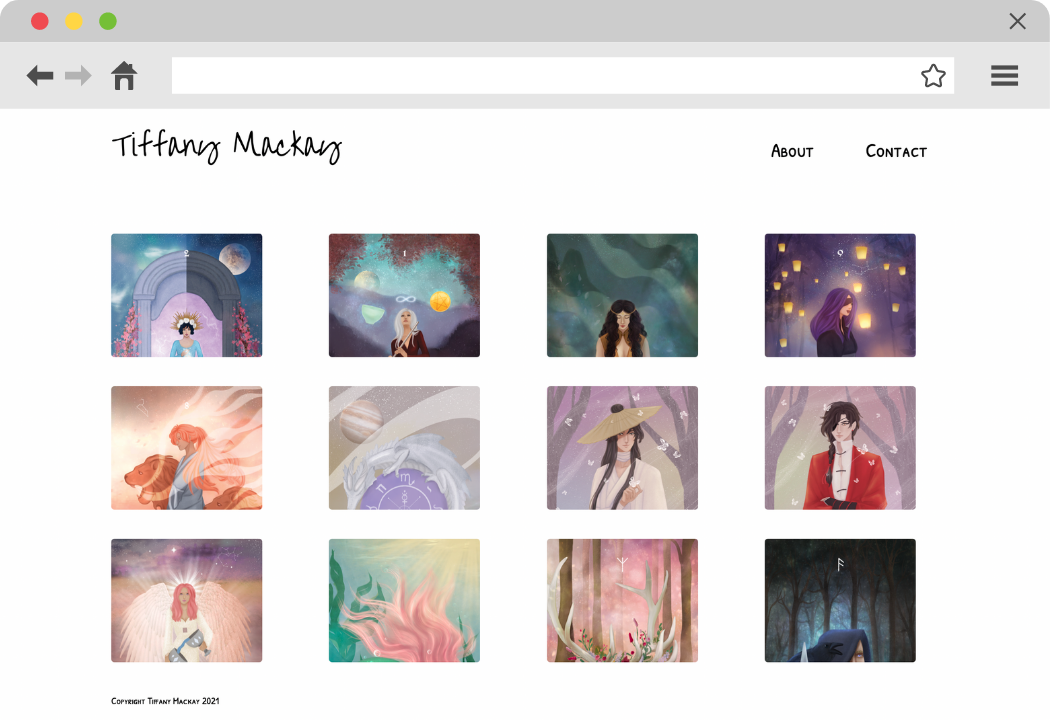
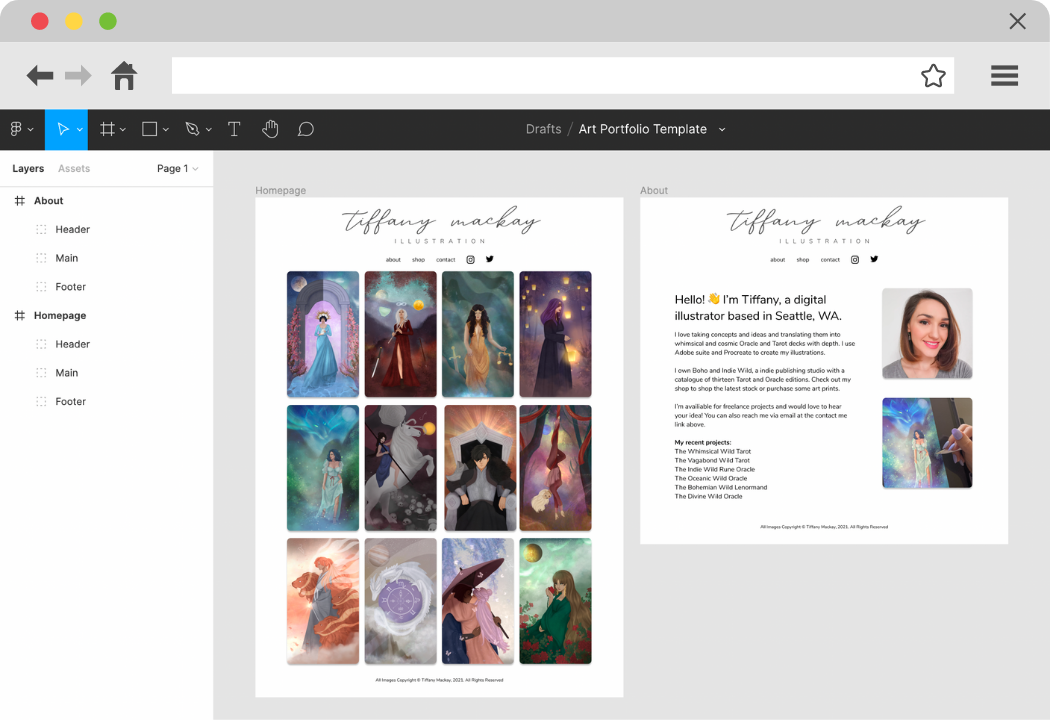
Artist Portfolio Webpage ↗️




☑️ Focused on creating a responsive page using flex-box and media queries
☑️ Implemented organization and structure for a streamlined process